こんにちは!この記事ではワールド内に動画を設置する方法を紹介していきます!
では早速やっていきましょう!
動画をGoogleドライブにアップロードする
こちらの方法ではワールドに動画を埋め込むことができます!
まず最初に表示させたい動画を Google ドライブに mp4 形式などでアップロードしましょう。
・一本の動画の容量が100MBを超えてしまうと動画が表示されなくなってしまいます!超えてしまった場合は動画の軽量化や分割を行ってみてください。
・Googleドライブなどを利用する場合は、一時的なアクセス制限などにより表示されなくなる場合もありますので、ご注意ください。
次に共有可能なリンクを取得します.権限は「リンクを知っている全員が閲覧可」にします。

取得したURLを以下のように書き換えましょう!
https://drive.google.com/open?id=<ファイルID>
https://drive.google.com/file/d/<ファイルID>/view?usp=sharing
↓
https://drive.google.com/uc?id=<ファイルID> 「Unity」上で「Video Player」を設定する
ここからは unity での作業になります。
Hierarchy を右クリックし、3Dオブジェクトから Quad を追加します。
このとき Quad の X、Y のスケールを 表示させたい動画のアスペクト比に合わせます。
ここでは 16:9 の動画を用いているので X = 1.6 、 Y = 0.9 に設定しました。

次に Project ウィンドウの Asset の階層で右クリックをして Create / RenderTexture から RenderTextureを作成します。

作成した RenderTexture を先ほど作成した Quad にドラックアンドドロップします。
すると RenderTexture と同名の Material が生成されます。
この Material を16:9 に対応させるために Tilling と Offset の値を変更します。
Tilling の Y の値に 0.5625 、Offset の Y の値に 0.22 を入れます。

Hierarchy 上の Quad をクリックし、 Inspector の Add Component を押してください。
一覧の中から Video / Video Player を見つけて追加しましょう!
Video Player の Source を Video Clip から URL に変更します。
Android 端末では Video Clip を用いた動画の再生ができないため、直接動画ファイルを埋め込むのではなく外部リンクの埋め込みにしています。

変更したら URL の欄に先程取得し,書き換えた動画の共有 URL を 入力しましょう!
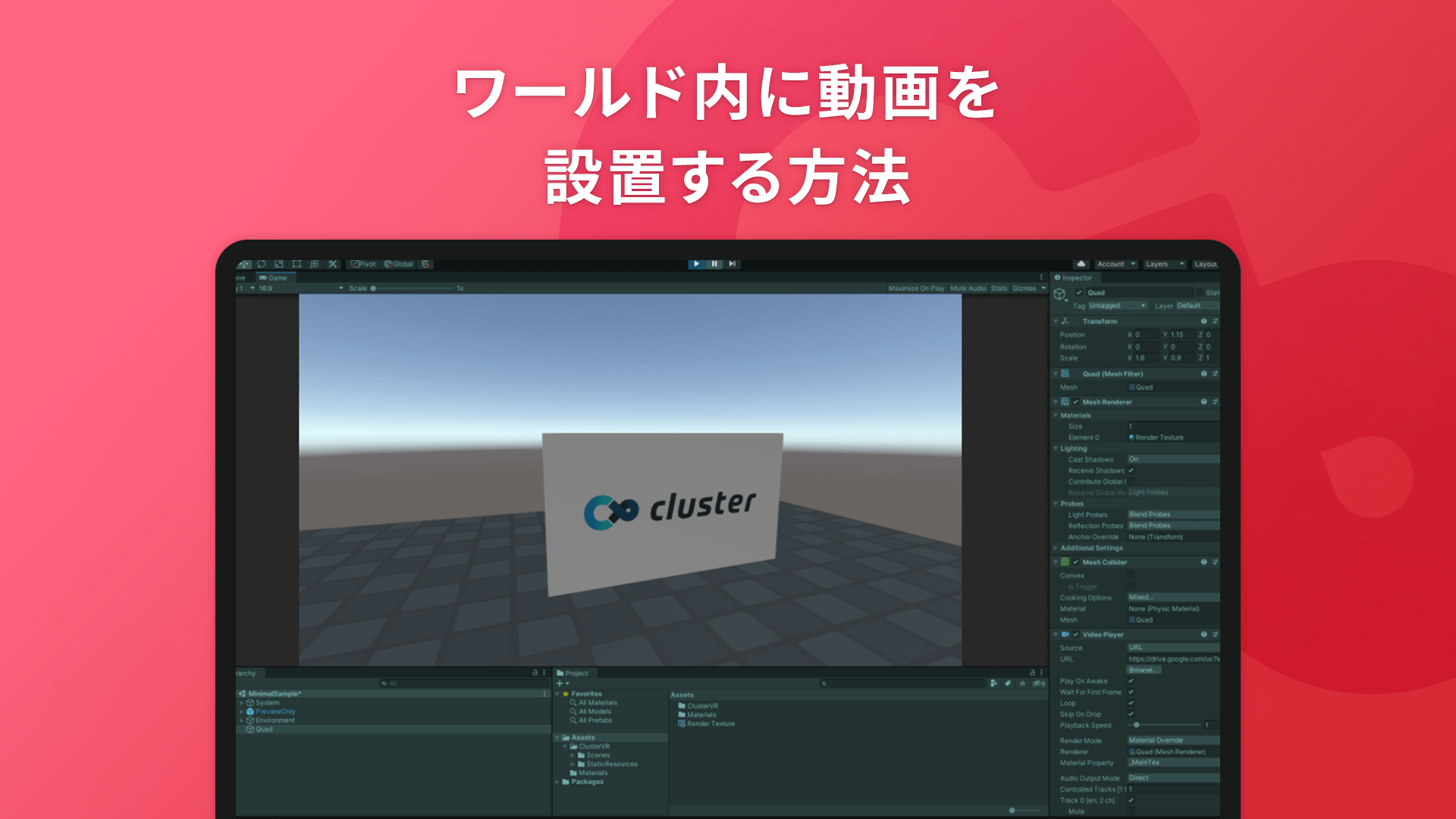
Video Player の Render Modeを「Render Texture」変更した後、下に表示されるTarget Textures に先ほど作成した RenderTexture を設定してください。
これで動画が再生されます!プレビューボタンを押して確かめてみましょう🙌

ここで少し VideoPlayer のパラメータについてすこし触れます!
- PlayOnAwake : ここにチェックマークが入っているとアクティブになったときに動画が流れ始めます。
- Loop : ここにチェックマークが入っているとループ再生ができます。
- Volume : この値を変更することで動画の音量を調節することができます。
また、
表示するものの解像度はレンダーテクスチャのInspector内の「Size」から変更が可能です。
大きくすると負荷が高くなってしまうので気をつけましょう!

同様の手順を行うことでワールドに複数の動画を設置することもできます✨
是非試してみてくださいね!