今回は複数のAnimationを切り替えることができるAnimator Controllerと、Cluster Creator KitからAnimator Controllerを制御するSet Animator Value Gimmickについて紹介していきます。
少し複雑ではありますが、条件によって動きを変えることができるAnimator Controllerを使いこなせば作れる仕掛けの幅が広がるので挑戦してみましょう!
Animator Controllerとは
オブジェクトに複数のAnimationを適用し、条件によって動きを変えたい場合があります。
そういった場合に滑らかに切り替えを行ってくれるのがAnimator Controllerです。
クリックするとオブジェクトが動くアニメーションをつくる
Animation・Animator Controllerを設定する
まずは基本的な例から説明していきます。
- まずはシーン上に動かすオブジェクトを配置しましょう。
- Hierarchyを右クリック、または上部メニューのGameObjectから3D Object>Cubeを作成します。

- Projectビューを右クリックして、Create>Animationから新規Animationファイルを作成します。名前は「Jump」としておきます。

- このAnimationファイルをCubeにドラッグアンドドロップします。CubeにAnimatorというコンポーネントが追加され、また「Cube」という名前のAnimator Controllerファイルが自動生成されます。

まずはAnimationの動きを設定していきます。
- 上部メニューのWindow>Animation>AnimationからAnimationウインドウを開いた状態でCubeを選択してください。Cubeに適用されているAnimationの編集ができるようになります。


Animationウインドウでは横軸が時間を示し、ある時間にプロパティ(要素)の値がどうなっているかを指定した「キーフレーム」を配置することでその間を補完するように動作します。
- 今回はジャンプの動きを作っていくので、Add PropertyからTransform>Positionを追加します。
プロパティを追加した時点で、0フレームと60フレームにキーフレームが設定されています。
※時間は1フレーム=1/60秒単位です。右上の三点ボタンから秒数表示に切り替えることもできます。


- プロパティ名の左にある下向き三角形をクリックしてPositionプロパティを展開します。
- 30フレームの位置に移動し、Position.yにもともとより1m高い数字を入力します。
これでキーフレームが設定できました。


この状態でプレビューを実行、またはアップロードして試してみます。入室した瞬間にCubeがジャンプするはずです。
続いて、CubeをクリックしたときにAnimationが再生されるようにしていきます。
Animator Controllerを使って始めは待機状態、クリックするとJumpに移行するようにします。
- 自動生成されたAnimator Controllerファイルをダブルクリックすると、Animatorウインドウが開きます。

EntryというパネルからJumpに直接つながっています。これは開始と同時にJumpを再生するという意味になります。
※このパネルはState(ステート、状態)と呼ばれるものを示しています。
Jumpの前に待機状態を挟むように変更していきます。
- 右クリックしてCreate State>Emptyを選択しましょう。新しいStateが作られます。
- このStateを選択し、Inspectorから名前を「Standby」に変えておきましょう。


- 次に、このStandbyを右クリックしてSet as Layer Default Stateを選択します。Entryからの矢印がStandbyにつながり、開始と同時にAnimationを持たないStateに移動するようになりました。

続いて、このままでは逆にJumpに移行しないため、条件を満たしたときにJumpに移行するようにしていきます。
- Standbyを右クリックしてMake Transitionを選択します。矢印が現れるので、Jumpをクリックしてつなげましょう。

繋ぐことができたら、次は遷移のための条件を設定していきます。
- Animatorウインドウ左上のParametersタブを開きましょう。+ボタンを押して、Trigger型のパラメーターを追加します。名前はJumpTriggerとしておきます。


Standbyからの遷移にこのパラメーターを関連付けます。
- 矢印をクリックで選択し、Inspectorを確認します。
- Conditionsの+ボタンで条件を追加します。パラメーターがJumpTriggerしか設定されていないため、自動でJumpTriggerが選択されます。
- ついでに、Has Exit Timeのチェックは外しておきましょう。チェックが付いているとAnimationが終了するタイミングまで遷移が行われないため、スムーズに遷移しません。
※今回は使用しませんが、あるAnimationから別のAnimationへ遷移する場合などに前の動きを終わらせてから遷移したい場合はチェックを付けておきます。

これで「条件によって遷移する」は設定できました。
クリックするとAnimationが動くようにする
続いてクリックでこの条件を発生させる仕組みをつくっていきます。
- Sceneビューに戻ってCubeを選択します。
- InspectorのAdd ComponentからInteract Item TriggerとSet Animator Value Gimmickを追加します。
まずはInteract Item Triggerから設定していきましょう。
- +ボタンを押してKeyを追加し、以下の通り設定します。

次にSet Animator Value Gimmickの設定です。以下の通り設定しましょう。
- なお、Itemの項目はHierarchyからのドラッグアンドドロップか、◎ボタンからScene内のオブジェクトの選択でCube自身を指定します。

Set Animator Value GimmickはCluster Creator Kitの機能で発行されたメッセージをAnimatorのパラメーターに連動させることができます。Signal型のメッセージはAnimatorのTrigger型と対応しています。
ここまでできたら実行してみましょう。Cubeをクリックすると一度だけジャンプするはずです。

値によって動きが変わる
上ではAnimatorのパラメーターでTrigger型を利用しました。これはSet Animator Value GimmickではSignal型のメッセージと対応し、「何かが起きた瞬間に一度だけ」という遷移に向いています。
Animatorのパラメーターは他にもBool型やFloat(実数)型、Int(整数)型が使えます。
ここではInt型を使った例を紹介していきます。
- まず、Jumpと同様に新しいAnimationを2つつくりましょう。
名前はどのようなものでも大丈夫です(ここでは名前をNewAnim1、NewAnim2として進めます)。 - Animationをつくったら、これも同様にCubeにドラッグアンドドロップします。Animatorウインドウを確認すると、新しいAnimationのStateが追加されているはずです。

ここで、新しいAnimationにもそれぞれ動きを付けておきましょう。方法はJumpのときと同じです。
- 同じオブジェクトに付いている別のAnimationを編集するときは、Animationウインドウ左上のAnimation名の部分から編集したいAnimationを選択します。

どのプロパティをどのように動かしても構いませんが、ひとまずはTransformのどれかを変化させるのが分かりやすいと思います。
動きをつけられたらAnimatorの設定をしていきます。
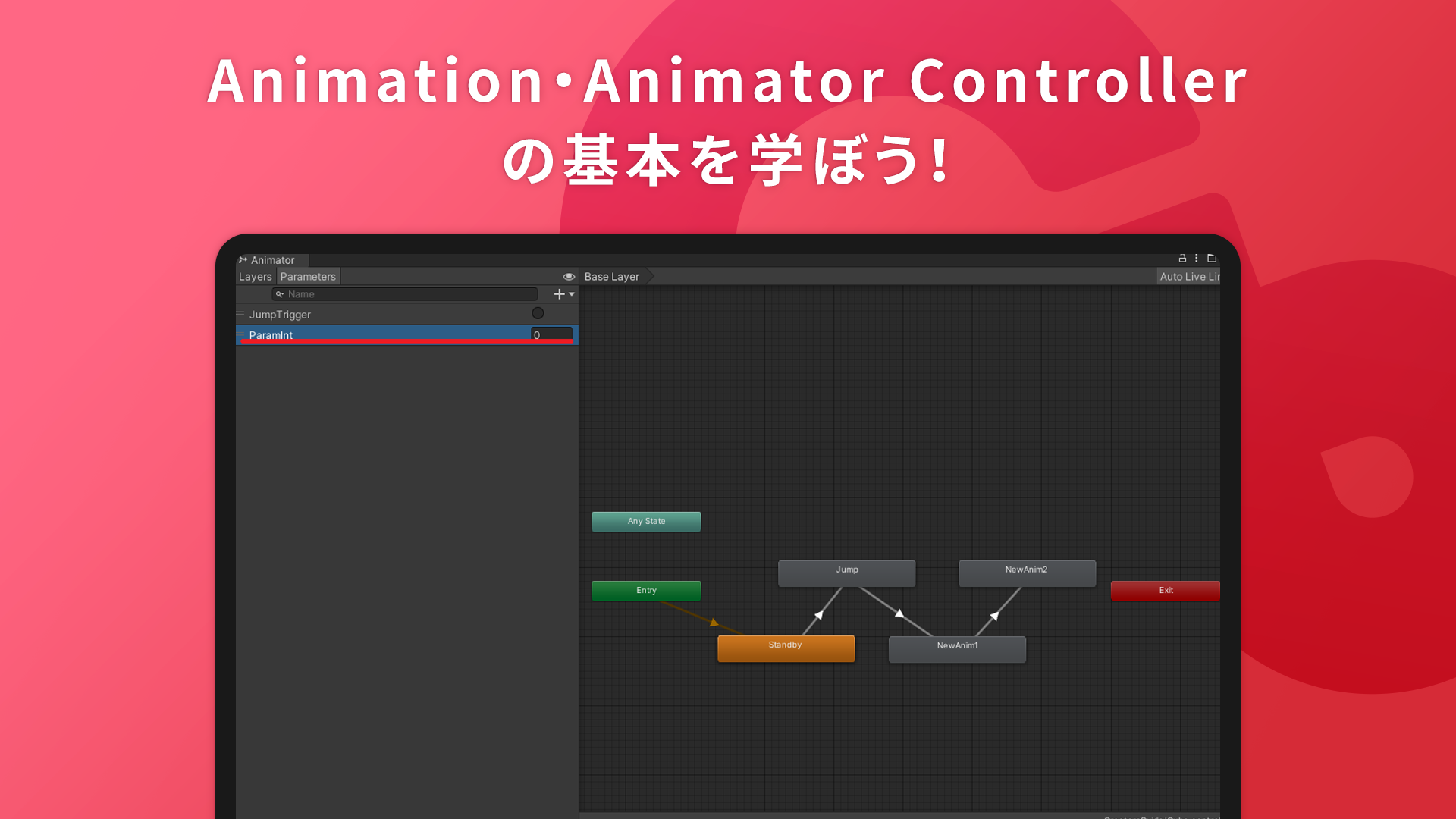
- 各Stateを右クリックしてMake Transitionを選択し、Standby→Jump→NewAnim1→NewAnim2とつながるようにします。
※矢印が重なるなど見づらい場合はStateをドラッグして移動させることができます。

次に、Int型のパラメーターを追加します。
- AnimatorウインドウのParametersタブにある+ボタンからInt型を追加し、名前をParamIntとしておきます。

白い矢印をそれぞれ選択してInspectorで設定を変更します。
- Conditionsの+ボタンを押して条件を追加(すでに追加されているものはそのまま内容を変更)し、「ParamInt」「Equals」を選択します。
- その次の数字の部分には、Standby→Jumpでは1、Jump→NewAnim1では2、NewAnim1→NewAnim2では3を入力します。
これは、ParamIntが指定した値と等しい場合に遷移するという意味になります。 - また、それぞれHas Exit Timeのチェックは外しておきましょう。

続いてCubeの設定も変更していきましょう。
- Interact Item TriggerとSet Animator Value Gimmickを次のように変更します。

さらにItem Logicを追加しましょう。
- 次のように設定することで、CountUpシグナルが発生するたびにcountを1ずつ増やすことができます。
※入力の途中でエラーが表示されますが、入力が終わると消えるので気にしないでください。

ここまでできたら実行してみましょう。Cubeをクリックするたびに違う動きをするはずです。

このように、Animator Controllerを上手く使えばオブジェクトの動きを様々に切り替えることができます。
少し難しいですが、ワールドに複雑な演出を加えたいときにはぜひ挑戦してみてください!