clusterではJavaScript言語による「スクリプト」を使って、ワールド内のアイテムやワールドクラフトで使えるクラフトアイテムにさまざまな機能を実装することができます。
スクリプトを使用するためにはCluster Creator Kitの「Scriptable Item」コンポーネントを対象のオブジェクトにつけることが必要です。スクリプトはUnity上で直接入力するか、Scriptable Itemの「Source Code Asset」欄に.jsファイルを指定し、そのファイルをテキストエディタで編集することもできます。
テキストエディタはPC標準のものも使えますが、プログラミングに適したテキストエディタを導入することで効率よく作業を進めることができます。
そこで今回は「Visual Studio Code」というアプリを例に、テキストエディタの使い方を紹介します。
プログラミング用のテキストエディタを使う
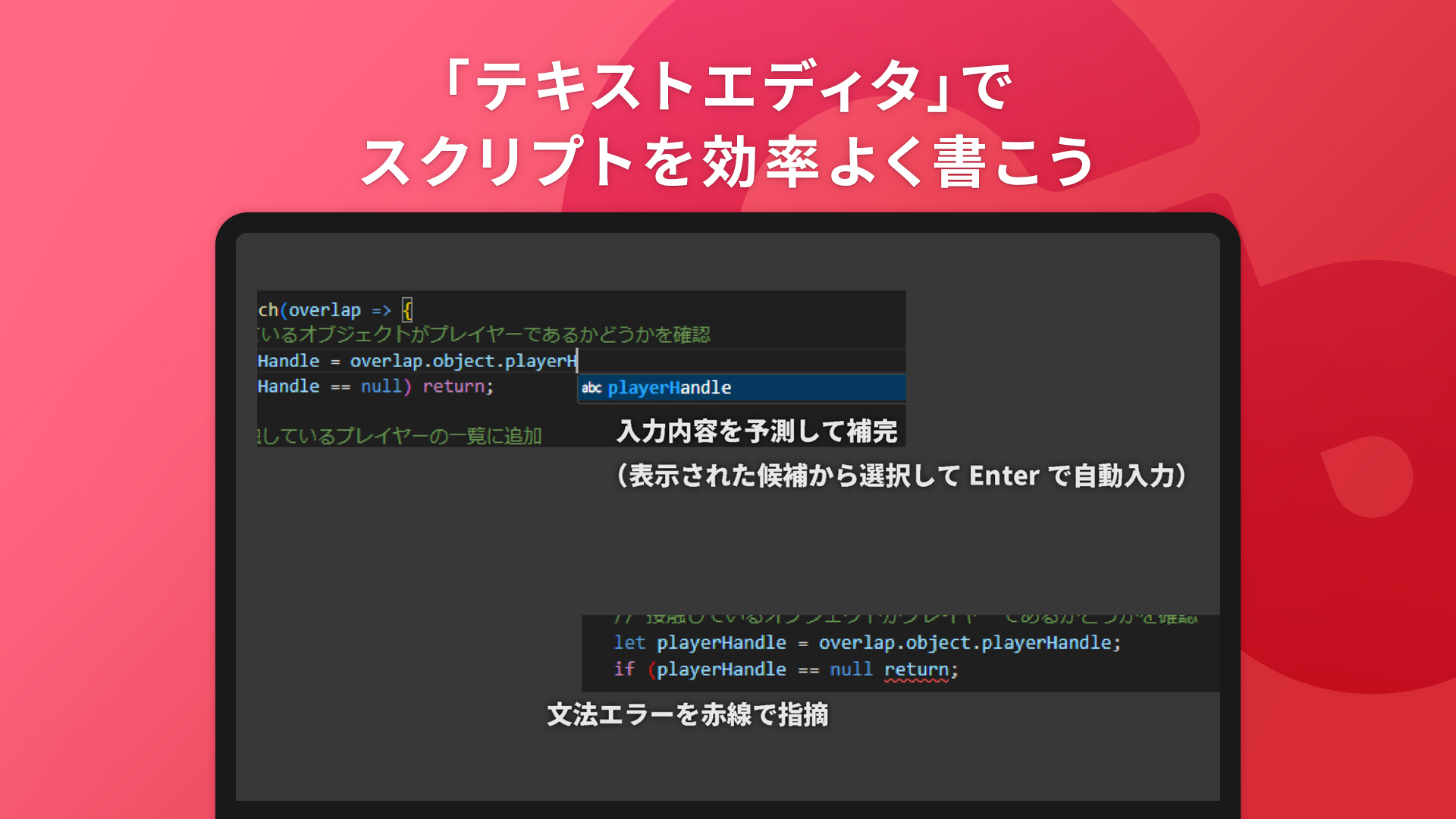
スクリプトでは決まったキーワードや記号、変数名などを正確に入力する必要があります。
PCに最初から入っているテキストエディタやScriptable Itemコンポーネントの入力欄ではただ入力された文字をそのまま表示するだけですが、プログラミングに適したテキストエディタを使うとキーワードが色分けされたり、入力を補完・修正してくれたりといった機能でサポートしてくれます。


今回は「Visual Studio Code」を例として紹介しますが、プログラミング向けのテキストエディタは数多くあるので、興味がある方は自分に合ったものを探してみてもいいでしょう。
Visual Studio Codeの導入方法
次のWebサイトからインストーラーをダウンロードしてください。
ダウンロードした.exeファイルを実行し、案内に従ってインストールします。
「追加タスクの選択」の各項目は自由に選んで大丈夫ですが、「サポートされているファイルの種類のエディターとして、Codeを登録する」にはチェックを付けておいてください。
ここにチェックを入れた場合、拡張子が「.js」などのファイルを開くと自動的にVisual Studio Codeが起動するようになります。

また、Windowsの場合はMicrosoft Storeからインストールすることもできます。
ちなみに、Unityインストール時に同時にインストールを推奨される「Visual Studio」とは別のアプリケーションなので注意してください。
クラフトアイテムのスクリプトを編集する
自分でアップロードしたScriptable Itemがついたクラフトアイテムは、クラフト中にスクリプトを編集して更新することができます。
このときにも、PCにインストールしたテキストエディタを利用することができます。
スクリプトの編集を有効にするには、clusterアプリのメニューで歯車アイコンの「設定」から「その他>スクリプトエディタ」を有効にします。
クラフトモードで編集したいアイテムを注視して、キーボードの「F12」キーを押すとスクリプトエディタが起動します。
小さな修正や差し替えなど、簡単な編集であればスクリプトエディタ上でもおこなうことができます。そして、「エディタで開く」を選択すると外部のテキストエディタを起動することができます。
インストール時に「サポートされているファイルの種類のエディターとして、Codeを登録する」にチェックを付けなかった場合など、Visual Studio Codeが自動で起動しないことがあります。その場合は「.js」ファイルの既定のアプリケーションにVisual Studio Codeを設定してください。
・Windowsでの設定
・Macでの設定

外部のエディタでスクリプトを編集したら、上書き保存(上部メニューの『File>Save』、またはショートカットキー『Ctrl+S』)してclusterアプリに戻ります。「アップロード」ボタンをクリックするとアイテムのスクリプトを更新してアップロードされます。
新しいアイテムとしてアップロードした状態になるので、「マイコンテンツ>アイテム」にアイテムが増えていくことに注意してください。
専用のテキストエディタを使用するとスクリプトを読みやすく表示してくれるため、コードの内容を把握しやすく、またミスも起こりにくくなります。
スクリプトを難しく感じている方も、このように適したツールを使うことで理解の助けになるかもしれません。試してみてください!